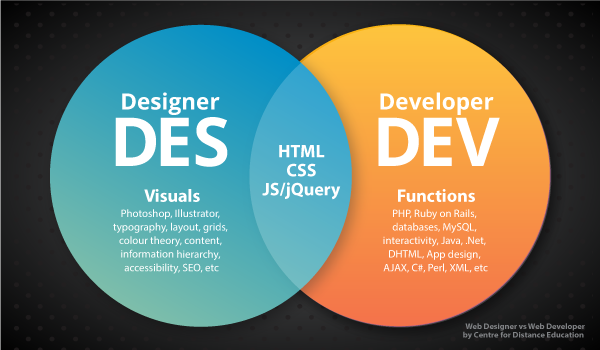
What’s the difference between a web designer and web developer? If you are a member of the general public, without any technical knowledge of coding, markup or design, you may use those terms interchangeably. And in the early days of the World Wide Web, when web pages were often “brochures on the screen”, you may have been right. But in 2016, owners and users alike expect much more from their websites than a pretty, static page. They want rich media, e-commerce, fillable forms, integration with social media and more. And for this level of sophistication, it helps to share the creation of web pages between these two separate roles.
Many layers of code go into the creation of computer content, and websites are no exception. Basically, “front-end” code is what the end user sees: it’s concerned with the design and layout of the page. “Back-end” code consists of the hidden functions that make the pages load and run smoothly.

Knowing how to work with all of the above makes you a very versatile web developer. Some people call developers with this ability “full stack” coders, because they can manage each layer of code, from front end through back end.
Do you have to know code to design?
Up to the advent of mobile, the answer was sometimes “no”. Some excellent designers have been able to do their work in Photoshop or Adobe Illustrator. They would then hand off their design to a developer, who would code the HTML, CSS and sometimes jQuery. But now that a website is certain to be seen on screens of many different sizes, designers must know how their site works across all sizes and browsers. Understanding how CSS and HTML work is essential for this understanding.
Even more important, designers should know which aspects of their work speed up or slow down the loading time of a web page. With over half of all website visits now taking place on mobile, site loading speed is more critical to the ranking of a website than beautiful features.
By understanding enough code to talk with developers about how the site functions, web designers bring essential User Interface (UI) and User Experience (UX) knowledge to their work. By doing some or all of this coding work themselves, web designer/developers exercise better control of their web projects, and can often write cleaner, more effective code as a result.
Full-Stack web development training at ABCO Technology
ABCO Technology knows about both sides of web page design and development, and has programs to support either specialization. In the Certified Internet Webmaster Program, students learn a broad foundation of full-stack development skills. Our courses include:
- Design (Adobe Photoshop, Dreamweaver, Flash, HTML/XHTML, CSS, WordPress)
- Development (J-Query, Javascript, XML, Java Applets)
- Search Engine Optimization
- E-Commerce and Marketing
- Internet Business Foundations
If the “back end” development skills are what you are looking for, then consider our Programmer and Applications Developer Program, which teaches you:
- C + + programming
- Microsoft ASP.NET
- XML
- Visual C Sharp
- and more
Looking for Training in Web Development? Talk to Us!
ABCO Technology, in Los Angeles, is a locally-run, career-focused technical institute. We are proud to be accredited, so that you can take the career training you need and get financial assistance if you qualify. To learn more, please feel free to contact us and make an appointment for a campus tour.
